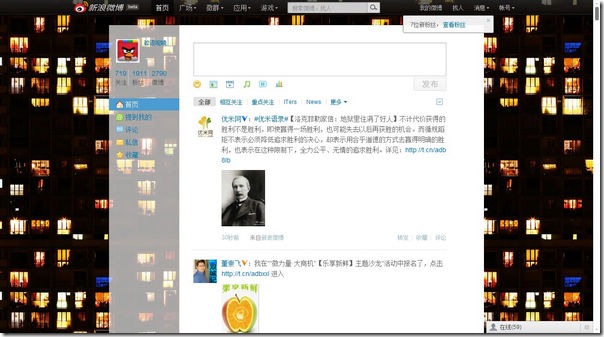
新版微博(3.0)公测好多天了,我也很早就拿到邀请码体验了。新版微博采用三栏布局,新增私信传图传文件,评论@ 提醒,相册圈人等功能。可以说Qzone、人人网、开心网有的,新浪微博都有了。新浪的SNS布局已初见锋芒。新浪微博Beta了两年,功能越来越丰富,页面越来越杂乱。虽然新版微博(3.0)页面重构了,提高了网页效率,体态的臃肿并没有减缓页面加载速度。但三栏布局,外加各种广告、新鲜应用、热门游戏推荐,让人头晕眼花。过于复杂的布局,冗杂的信息会给人以压迫感。
所以,你需要工具来重新调整样式。Chrome下你可以使用Stylebot插件,FireFox用户可以参照这几个链接来调整样式【Firefox 自定义用户样式表】【Firefox 3.5 实现按站点自定义CSS样式 – Per-site custom CSS implementation in Firefox 3.5】。(屏蔽广告什么的其他用法,你可以自由发挥了)
Stylebot插件下载地址:https://chrome.google.com/webstore/detail/oiaejidbmkiecgbjeifoejpgmdaleoha
CSS源代码如下,仅仅是移除一些多余模块而已,二级页面有些小BUG,大家将就着用:
.declist, .send_weibo .title, #Box_right, .border, #pl_leftNav_app, #base_scrollToTop, .global_footer, .nfTagB_group, #pl_content_promotetopic, #pl_content_homeInterest, #pl_relation_recommendPopularUsers, #pl_content_allInOne, #pl_content_topic, #pl_common_help, #pl_common_feedback, #pl_common_reportentry, .feed_list .piclist li[action-type=”feed_list_media_video”], div[id*=”ads_”] {
display: none;
}
.border:nth-child(1), .border:nth-child(2), .W_main_narrow #Box_right {
display: block;
}
.nfTagB_sec {
border-top: none;
padding: 2px 0;
}
.left_nav .user_atten {
margin: 0 0 0 11px;
}
.send_weibo .kind {
padding: 5px 0 10px 0;
}
.send_weibo .kind a {
margin: 0 10px 0 0;
padding: 2px 0 2px 10px;
text-indent: -9999px;
}
.left_nav .user_atten li {
margin: 5px 5px 0 0;
}
.B_index .feed_lists {
margin-top: 10px;
}
.W_main {
width: 800px;
}
.W_main_bg {
min-height: 1000px;
}
#wbim_box {
right: 0;
}
div.bottom_border textarea {
height: 60px;
}
div.left_nav {
font-size: 13px;
font-variant: normal;
}
div.W_main_c {
}
.left_nav .border, .nfTagB_sec {
background: none;
}
代码来自42qu,我做了部分修改。

代码伤不起呀 :sbq:
这个。。。拷贝过去就可以用了。
个人觉得新浪微薄新版的widget应该可以自定义添加及删除,像wordpress!
就像Qzone和iGoogle那样?那不就更像Qzone了嘛。
其实越来越向QQ空间靠拢了,越来越臃肿了。。。不喜欢
可以用上面的插件自定义一下样式。
最近没怎么玩微博了,闲登陆麻烦
我也不怎么用了,开始厌烦一切社交类网站了。
我觉得最好最直接的方法就是不用它,哈哈
这个方法太直接了。哈哈。
额,我曾经把微薄做成单栏的 😆
单栏,再把某些关键字(如星座,转发,抽奖等)ban掉更加给力啊。
我擦,这插件也太牛逼了吧,还能换样式
可以试一下哦。
不会看代码咋办啊 ➡
不太喜欢!
哈哈,这个见到过了
:sx: 不玩微博
嗯。有些人对微博不感冒。
以前那样就挺好 用习惯了~
但是眼看着越来越臃肿,有些不习惯了。
实用!!O(∩_∩)O~
发现还是没什么时间折腾微博。。。
微博不过是打发碎片时间的一种方式,没时间就不去折腾了。
好文,收藏了。
其实越来越向QQ空间靠拢了,越来越臃肿了
收藏 备用。
需要插件吗